TLDR; I manipulated iOS mobile search snippets by using multiple meta descriptions based on widely differing queries for the same page.
The overall usage of mobile phones has been moving from strength to strength over the last 10 years. We are truly living in an age where data connectivity and the access to smartphones has changed our browsing and buying habits, both, offline and online. With that growth, the importance of dominating your target keyphrases in search engines is more important than ever. And, with significant differences in the indexes of mobile and desktop results, it’s more important to focus your efforts on traffic from mobile devices.
Read: Google moves to mobile first index
Are Rankings All That Matter?
The SEO in most of us would scream “Yes, absolutely yes“. And it would be hard to argue. However Google has been throwing so many curve balls at search ranking factors, that it sometimes gets difficult to figure out which move to make next. Take for example the introduction of AMP, which certainly benefits sites optimised for it.
However the traditional SEO in me says that though rankings DO matter, it’s traffic that counts the most. Position 1 with a 30% click through rate is less important than position 2 with a 40% SERP CTR.
Sounds impossible right?
Factors That Influence Traffic, Not Rankings
What most of us forget is that a click from a search result isn’t always dependent on where the results rank. The often forgotten, often ignored, human decision making process is what determines your traffic from search results.
Traffic from search results is the calculation of your impressions in search ( the number of times your result appeared for a given query) and the CTR (the number of times people clicked your result in search engines).
As a result, yes, focus on the rankings, absolutely, but don’t forget factors that affect your CTR. They could make all the difference between getting decent traffic and getting great traffic from search results.
There are three primary areas that may influence your CTR on search results:
- Title tag
- SERP snippets
- Rich Markup
For the purpose of this piece, I am focusing purely on your SERP snippets, with a demonstration of how you can potentially boost your CTR from search results for the mobile index for iOS (Safari) browsers based on a test I ran.
SERP Snippets and The Mobile Index
If you weren’t aware already, then you should know one simple fact – the mobile index and the rules that influence rankings and results does vary in many ways to the desktop index.
One of my experiments in the wild has shown how different these rules can be.
The background: A few years ago, Dave Peires (SharkSEO) and I ran a bunch of experiments around manipulating search snippets. At that point in time, a site’s snippet was primarily displayed from one of two methods:
- Your defined Meta Description
- Any piece of text from the page that Google felt was more relevant.
For me, the painstaking approach of crafting good meta descriptions was vital to boosting click through rates. How DARE Google pick any old garbage from the page to show searchers?
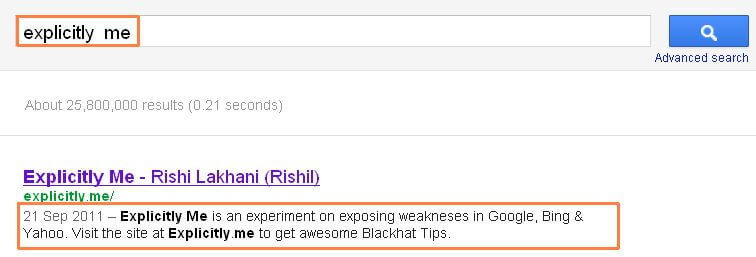
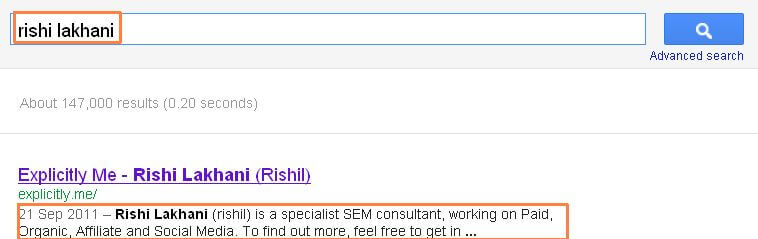
In the end, Dave discovered that it was possible to use multiple meta descriptions and show up the description you wanted for various queries.


I replicated the experiment on a now defunct blog as you can see above, and further refined the process to force Google to pick the meta description I wanted, based on the query. As usual, I blogged about it, and shortly after, Google made a change that stopped this hack from working.
Current situation: I decided to see if the strategy still worked, and ran an experiment on my Refugeeks blog.
The test was to optimise the SERP snippet for two queries:
- “Refugeeks” which was the brand
- “Rishi Lakhani Blog” which was a query people looking for my blog but not aware of the Refugeeks brand would find me.
With that in mind this is what I added to my site’s meta description field:
<meta name=”description” content=”Refugeeks is the latest upcoming blog with hundreds of clever ideas how to grow your online marketing and especially how to maximise your SEO efforts. Rishi Lakhani's blog on the latest tips, tricks and observations in online marketing and SEO along with the latest tests and analysis on search marketing.”/>
Did It Work?
I had mixed results. Unfortunately the desktop index still refused to be manipulated. It was what I was expecting anyway, so no disappointment there.
The success came in an unusual way. The results still work in the mobile index – however they were limited to iOS!
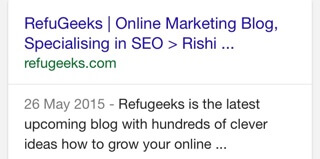
See the snippet for “Refugeeks“:

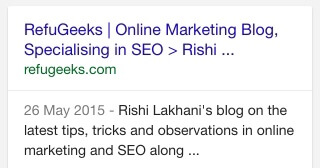
See the snippet for “Rishi Lakhani Blog”:

That’s absolutely great. I have now managed to improve the relevancy of my results to a searcher on iOS by displaying a description that matches their query for the same page!
What Did I Learn?
I was genuinely hoping that this experiment would help me boost my overall CTRs. What I did not expect and the biggest surprise to me was that google’s results in iOS may be treated in slightly a different way to other browsers and devices. Is this a bug? Or are there other significant changes that we may not be aware of?
Either way – if you have high ranking pages that rank for many query terms, and if iOS is a high proportion of your traffic, this small meta description hack may help you increase your traffic by increasing your relevancy.
