I enjoy making websites with multiple languages and I have wanted to try making a multilingual website in Umbraco for a while now. My reason for developing in Umbraco is that it is simple and limitless for developers to use. Umbraco has a lot of possible solutions to make a multilingual site, where you can set multiple home nodes with different languages and create nodes under that. There’s also a few ways to direct traffic to these nodes using lang codes automatically in IIS as well. In this case however, using dictionaries to apply strings to templates through Razor may be a simpler solution if the design and content of your site will stay consistent across multiple browsers (e.g. you aren’t translating to a right-to-left language like Hebrew, Arabic or Farsi where you may need a different design due to how right-to-left languages work).
Thanks to Umbraco’s backoffice, it is possible to add a language. If all the required dictionary items have already been set, a content editor will be able to add the phrases into the new language fields given in a dictionary item. This means a developer doesn’t need to add new dictionary keys into the codebase of the Umbraco project.
How do you make dictionary items? Inside Settings, there is a folder called Dictionary, which by default is empty.
![]()
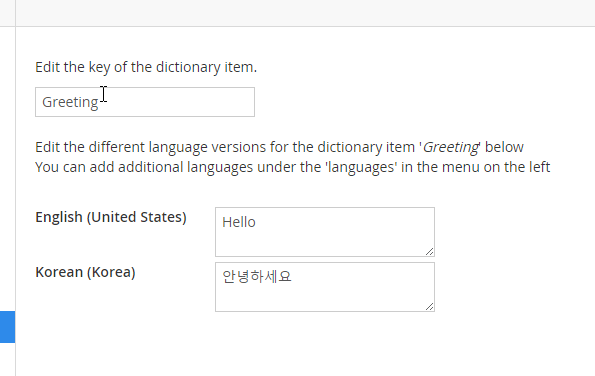
Creating a new item in this dictionary will allow you to enter in phrases for each language that exists in the Languages folder (in the Settings tab on the backoffice). The dictionary item you create is labelled using a key. This key is what the dictionary item will be referred to by Umbraco in the template you placed the dictionary item on. It is important not to create multiple dictionary items using the same key as this will cause conflicts later down the line when you are creating dictionary items.

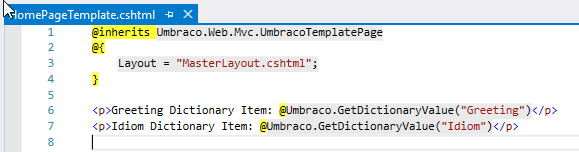
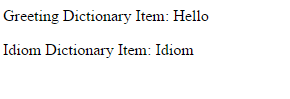
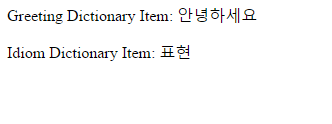
After adding a few dictionary terms, you will need to open your template inside visual studio or preferred text editor. Because we are working on the templates, you will not need to build your code after these changes are made. Inside the template you want to add the dictionary terms to, use @Umbraco.GetDictionaryValue(“Key”). What you called your key earlier is important at this point as it is the value required to call the correct dictionary item onto the template.

With this, you can make the defined parts of your site multilingual very easily between the different home nodes as long as you add the new languages and any new dictionary terms into the templates you use on your site.


Good luck on your mission to make a beautifully translated website! If you’re in need of a developer team to set this up for you – I can recommend a pretty bloody good one!
Good luck * Bonne chance * Buona fortuna * Buena suerte * Powodzenia * 화이팅 * Voorspoed
