As mentioned earlier hreflang tags are one of the hardest things to get right. And to show you that we’re not kidding, here are some of the biggest mistakes we’ve seen and things to avoid with hreflang tags.
Be careful with auto-redirecting
Because hreflang tags can seem tricky to implement, some webmasters may opt for an alternative approach to displaying language or location specific content. An example of an alternative method used would be auto-redirecting.
In this sense, auto-redirecting would be based on an IP location analysis, where a user’s location may be determined based on their IP address. From this information they will be shown a different version of the site similar to how hreflang tags work.
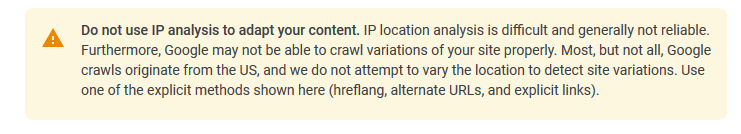
However this approach to showing international content should be avoided at all cost, as suggested by Google:

As there is no way of Google knowing which version of your site to index and show to different users in the search results. There is also a ton of other issues that auto-redirecting can cause such as:
- Google will also index the US version of your site, as this is where it mainly crawls from. This means your other location-specific pages are likely to get de-indexed.
- Other search engines may crawl from another country meaning the US version of the site may get de-indexed from their results.
- Page titles and meta-descriptions in the search results are likely to appear in the wrong language, even if the site redirects to the right location.
- There is a small chance that users could end-up on the wrong version of your site, as IP location is not always reliable.
- You need to be aware of some legal issues relating to automatically redirecting users to a different country site without giving them a choice, such as the EU geo-blocking regulations.
- And of course, let’s not forget Google’s rule on URL cloaking. URL cloaking is the practice of showing users a different webpage from what a search engine will see. When you automatically redirect users based on location, Google might mistakenly think you are cloaking URLs on your site.
Now that’s a lot of good reasons against auto-redirecting on your site! Instead Google recommends more explicit methods like implementing hreflang tags on your site.
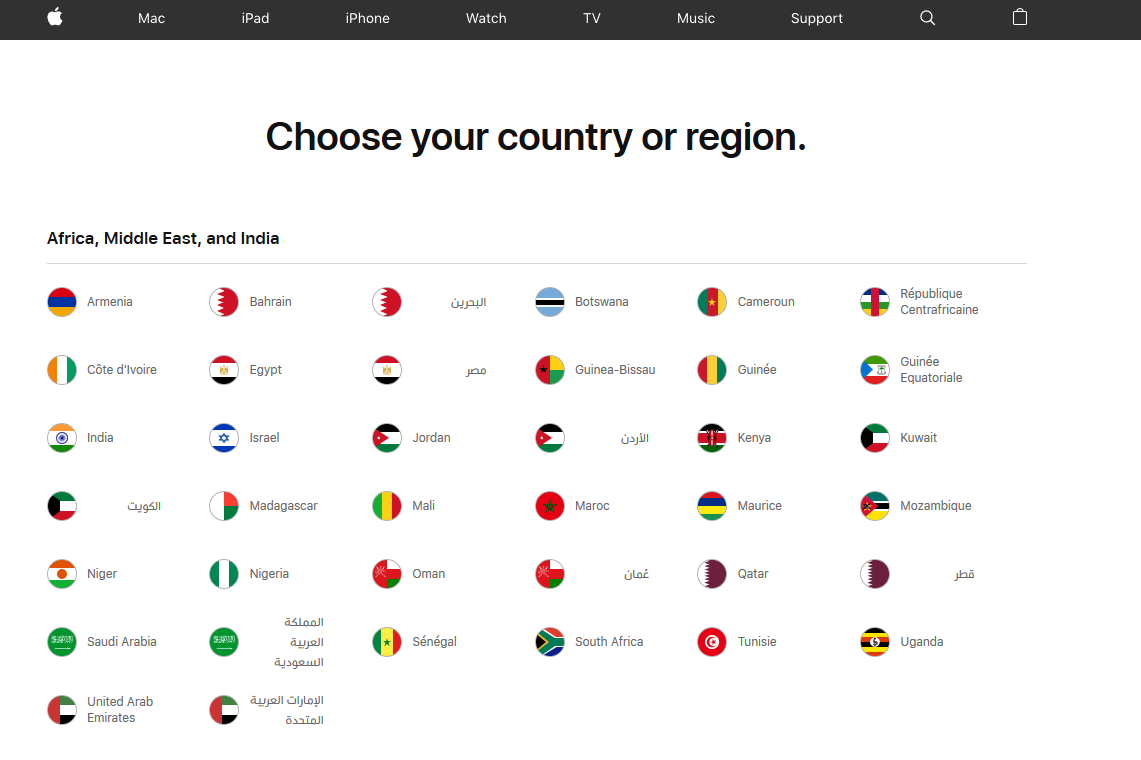
If you are ever in doubt, then it is always best to give your users the option to choose which language or country version of your site they want to view! Just take a look at this default country selector page on the Apple site:

Be careful with using banners/pop-ups
Back in January 2017, Google confirmed the release of the intrusive mobile interstitial penalty or in other words the mobile pop-up penalty. The goal of this penalty was to improve mobile user experience on sites by encouraging site owners to remove pop-ups from the mobile version of their site.
There were however certain pop-ups or banners which were exempt from this penalty, which included:
- Cookie consent pop-ups
- Age verification Pop-ups
- And any banner that offers a reasonable amount of screen space for the user to move around and interact with the site
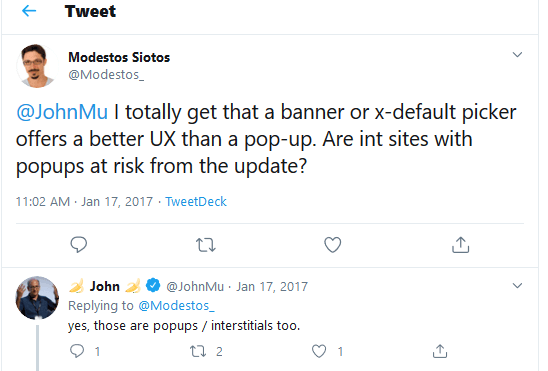
However there was no mention of language or country selectors in this list of exempt items which got people thinking. Are language or country selector pop-ups allowed? And the answer is no… John Mueller clearly stated on Twitter that language or country selectors will be considered as popups or intersitantals which are at risk of getting penalised:

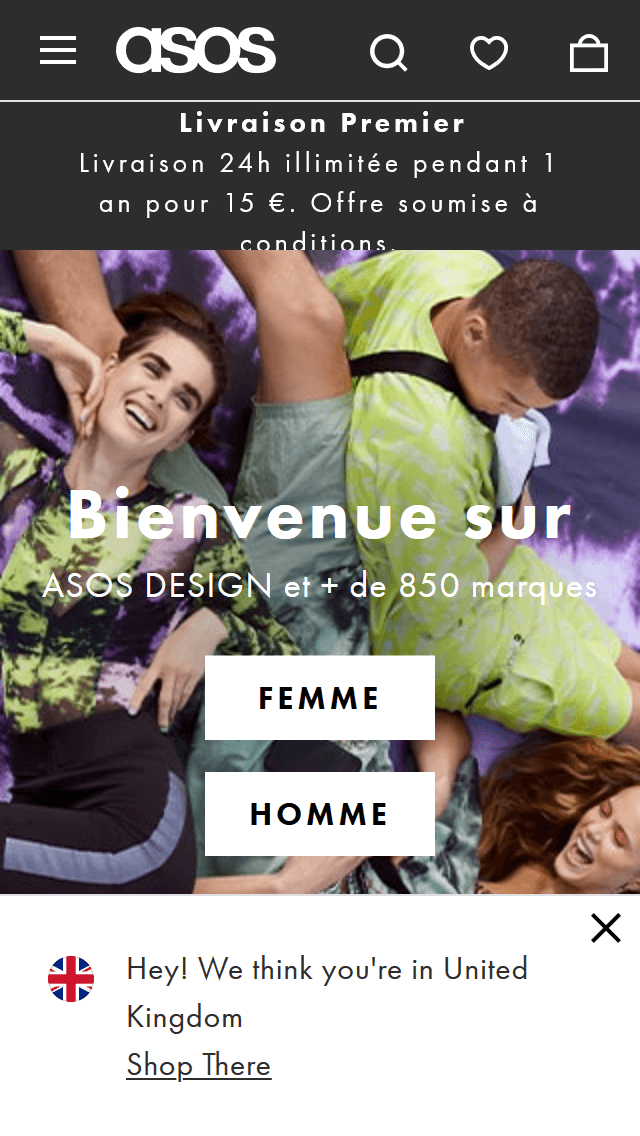
But all is not bad in the world of international sites. John did provide a solution for such situations. He suggested using a banner instead of a pop-up which is a less obnoxious alternative to country or language selector pop-ups. Take a look at this example of a country selector banner on the ASOS mobile site:

Now doesn’t that look less annoying compared to a full screen pop-up?
Using Special Characters in your URLs
Another common thing that slips the mind on international sites is the use of special characters in your URLs.
Traditionally sites were restricted to using the characters outlined by ASCII standards. The ASCII characters contained around 128 different characters, including numbers, upper-case, lower-case and punctuation. However as the web became more global it quickly became apparent that the ASCII characters were not enough. So a new standard was introduced called the UTF-8, which can represent characters from nearly all languages and countries.
The official unicode.org site states all the characters available to use on the web categorised by language. These characters can be used in the content, in page titles, meta-descriptions and even in page URLs. Here’s an example of the Arabic version of the Wikipedia site:

You can see that part of the URL has been translated along with other elements on the page.
That’s great to hear – But how does this relate to international SEO? The thing with the UTF-8 characters is that not every search engine or browser will support them. Google clearly states in its guidelines that it does support the characters outlined in the UTF-8 standards:

However some search engines may struggle to render the range of characters that UTF-8 offers. So if you’re planning on optimising your site for any other search engine, it is important to read individual guidelines on the characters they support.
< head > break
<Head> break not to be mistaken with actually breaking your head relates to the <head> tag in the HTML of your page. The <head> tag is extremely important in SEO, as it’s the first thing search engines crawlers look at to make sense of your page.
As you know, search engine crawlers are busy little bots and need everything to be spick and span for them to look around your site. This means including only certain HTML tags in the <head> element which they can trust, such as:
- <link>
- <style>
- <meta>
- <title>
- <base>
- <script>
- <noscript>
If you choose to add another HTML element in the <head>, which is not listed above – Guess what will happen… Your <head> will break. The moment a search engine crawler sees something that doesn’t belong in the <head> it will stop crawling and terminate your site’s head at that point. This means any other HTML code below this point in the <head> will be considered invalid.
Now this can pose a great danger to your SEO efforts. Not only does the <head> contain elements such as hreflang tags, it also contains meta robots instructions and the canonical tag. When the <head> of your page breaks, all these things could be made invalid, meaning the wrong version of your site getting indexed and even duplicate content issues.
Given the importance of the <head> element, no-one wants to break it on purpose. But there are circumstances where it might get broken unintentionally. For example the Facebook Pixel Code is a common <head> breaker. Facebook suggests putting the code in the <head> element so it works properly on your site:
![]()
However the Facebook pixel code contains the <img> element, which is not a valid <head> element. But the good news is that there are two ways of fixing this problem:
- Move only the <noscript> tag part of the code into the body of your website’s code.
- Completely delete the <noscript> part of the code and ignore the fact that some users who have JavaScript disabled on their browsers will be missed from your Facebook data.
And that’s how you save your <head> from being terminated!