When implementing hreflang tags to your site it is important to consider the set-up of your domain to make sure you are using the correct hreflang values. This section explains all the different international domain set-ups you can have and how the hreflang value may differ amongst them.
Using ccTLDs (Country code top-level domains)
A ccTLD is a type of domain extension where each extension is specific to a different country. This extension is based on the ISO 3166-1 alpha-2 country codes. It is important to bear in mind that ccTLDs are based on countries and not languages. Here’s an example of a ccTLD domain to clear things up:

Notice how the domain ends in “.fr”? This tells the search engines to show this version of the site for users based in France (regardless of what language they speak). Alternatively if you were a user in the UK, you would get the following ccTLD ending in “.co.uk”:

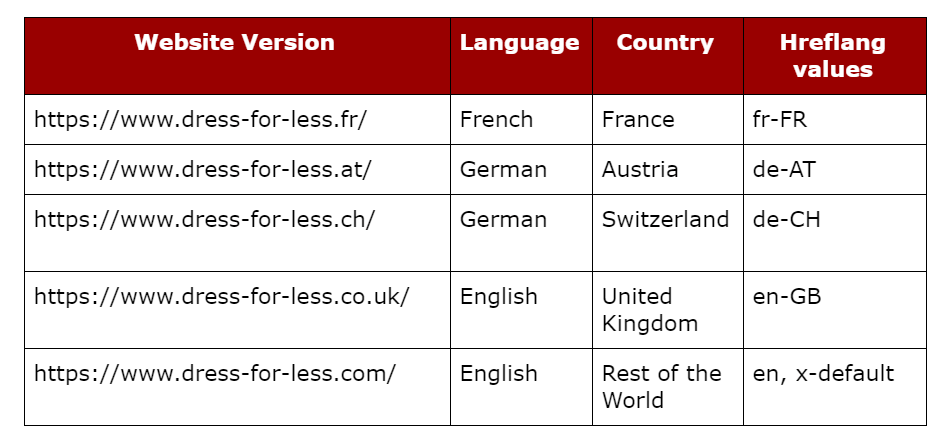
Based on the above example, the hreflang values used on the Dress for Less site would be the following:

The “.com” extension can be used as a fall-back URL for users who don’t meet the country requirements. In which case we would use the hreflang value of “x-default” (explained in section 1).
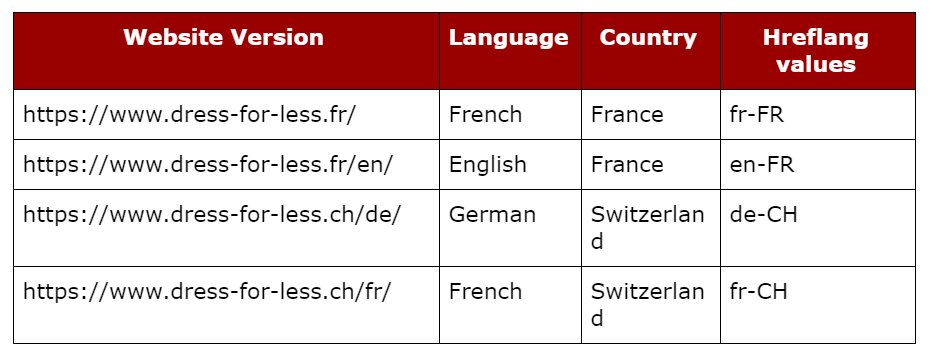
What if we wanted to target multiple languages using a ccTLD domain structure? No problem, if your international site was targeting multiple countries and languages the URL structure would look something like this:

A really important thing to remember is that Google automatically associates ccTLD domains with a specific country. For example a site ending in the domain extension .fr will always target users in France – You can’t change it so it targets users in Switzerland instead or any other country.
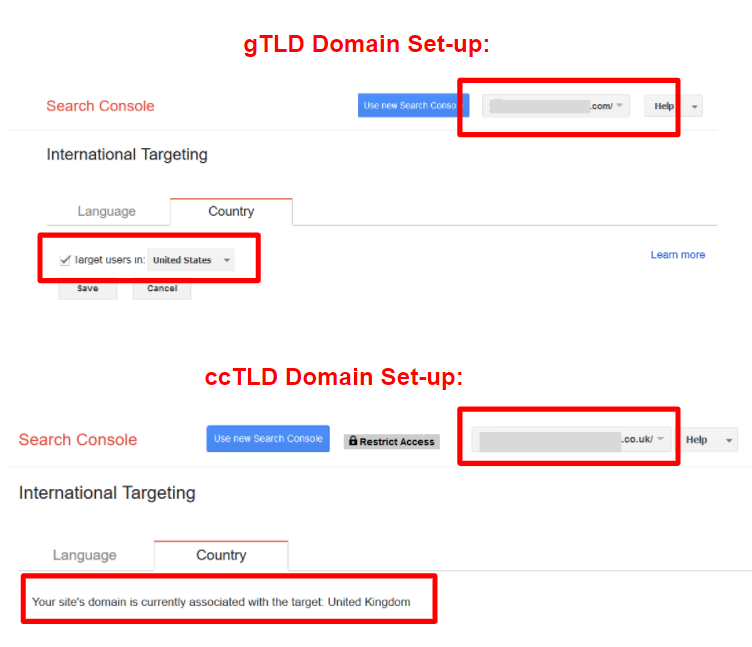
To illustrate this point, take a look at the international targeting report in Google Search Console:

As you can see, with ccTLD domain structure Google will not allow you to select a country you want to target. While with a gTLD domain structure (more on this coming up), you can target users in any country from the drop-down provided.
Now why is this important you ask? Let’s say you are an eCommerce site based in France, but you want to sell your goods to users in the UK, US and China. Some people might think that because you’re a business based in France, you have to choose the ccTLD ending in .fr. But by doing this you are only targeting users in France and not the UK, US or China.
Instead you should also consider buying additional ccTLDs ending in .us, .uk and .cn or better yet consider using the gTLD set-up. This way Google will show your site in the organic search results to more than just the users in France.
Using gTLDs (Generic top-level domains)
A gTLD is a domain structure that targets all users regardless of country or language. This is great for sites that target users globally. Examples of this would include .com, .net and .info, which are all general domain extensions.
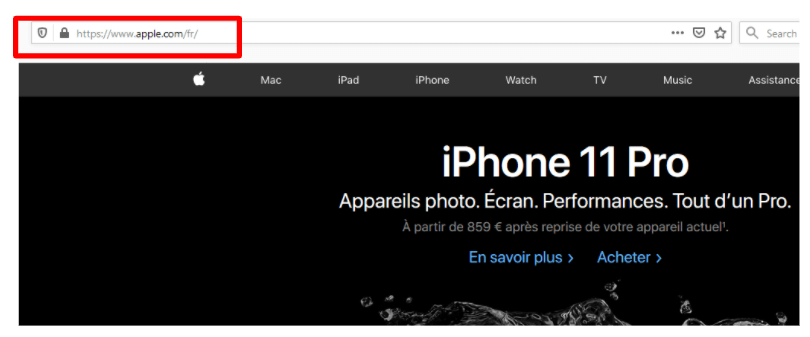
So, how do gTLDs relate to international sites? Simple! While a gTLD does suggest a site targeting all the countries, you can add a sub-folder or directory for each of the languages or countries you want to target. Take the Apple website as an example – For users in France, they would get the French site:

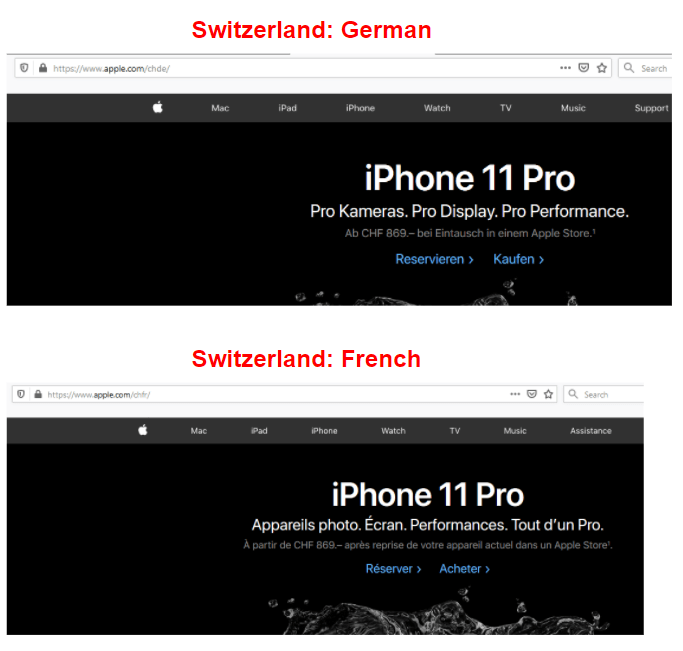
In this example, you can see that the domain ends in “.com/fr/”. You can even target multiple languages, as well as countries with gTLDS:

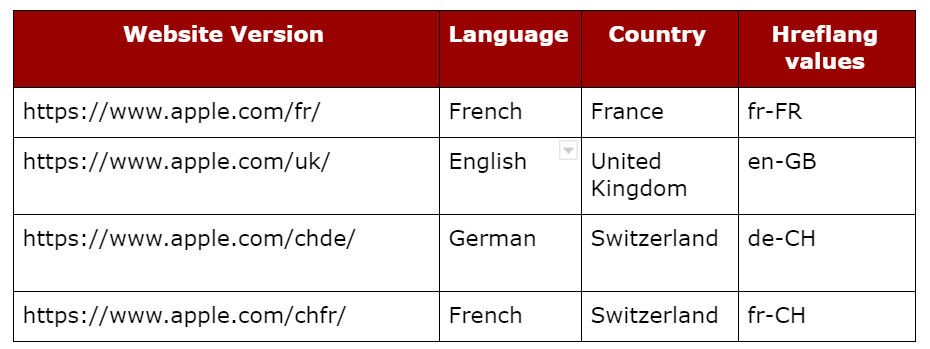
While the domain structure differs from ccTLDs, the implementation of hreflang would be similar:

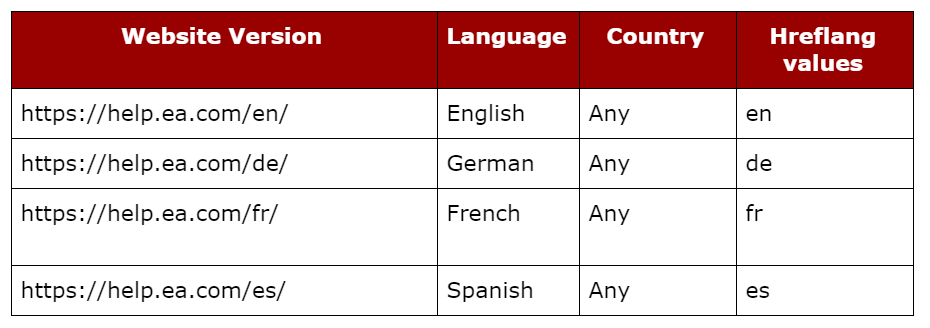
Another way to implement gTLDs on your international site is by specifying the language only, so different versions of your site appear based on the user’s set language. Take this example of the EA help site in German:

If you want to target users only on language and not the country they are based in, then your hreflang tags would look something like this:

While you can specify language codes on their own in a hreflang tag, you can not specify country codes on their own. Google clearly states that it can not derive a language from just a country code alone. So your hreflang tags must always include a language code, while a country code is optional depending on your domain set-up.
As mentioned earlier gTLDs are considered to be better than ccTLDs, as all you need is one domain and then you can control country targeting via subdirectories and Google Search Console.
Using Sub-domains
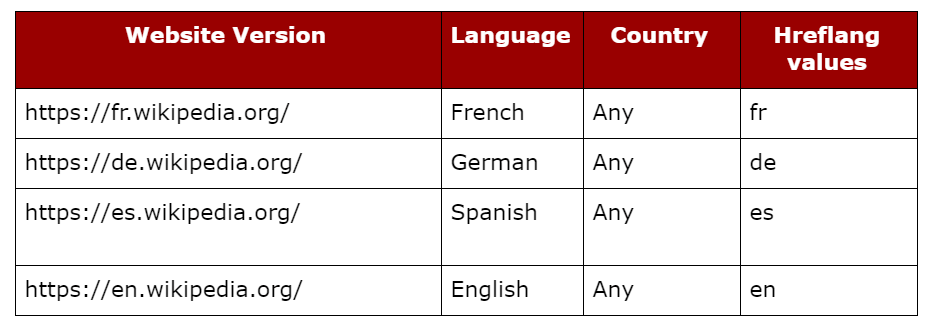
The final set-up most international sites take is sub-domains. Here the site may mention a language code at the beginning of the domain (after the https:// part) to target users in different languages. A common example of a sub-domain international site is the Wikipedia site:

Here the Wikipedia site is targeting users who speak French, regardless of their location. The hreflang values would be similar to what we discussed previously:

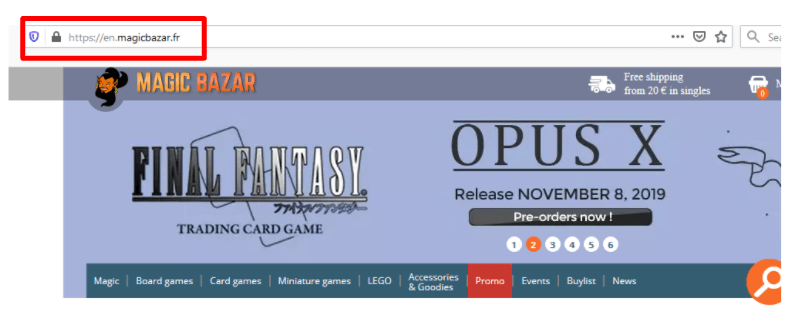
The sub-domain domain set-up can be in conjunction with either ccTLDs or gTLDs. For example Magic Bazar is an eCommerce site which only sells to users based in France, so they have opted for a combination of sub-domain on a ccTLD domain structure:

This version of their site targets English speaking users in France.
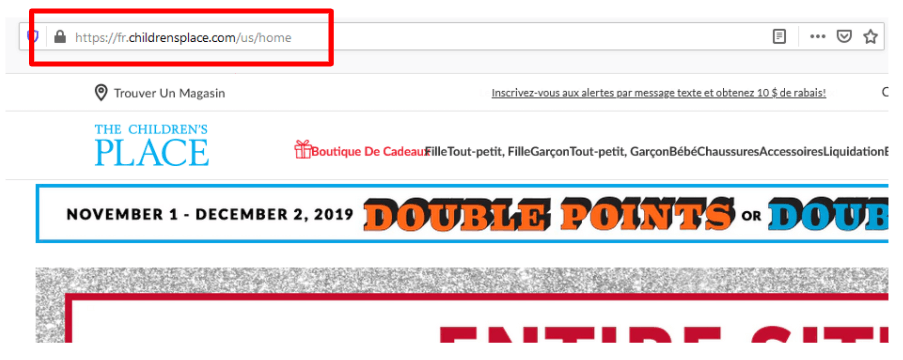
While ‘The Children’s Place’ website has gone for the sub-domain on a gTLD set-up for their international site:

In this case, they are targeting French speaking users in the US.
Whatever domain set-up you choose it is important to make it clear to search engines like Google, which version of your site should be displayed in the search results. And this can be achieved by selecting the right domain set-up for your international site, along with the correct implementation of hreflang tags.
A domain Set-Up to avoid!
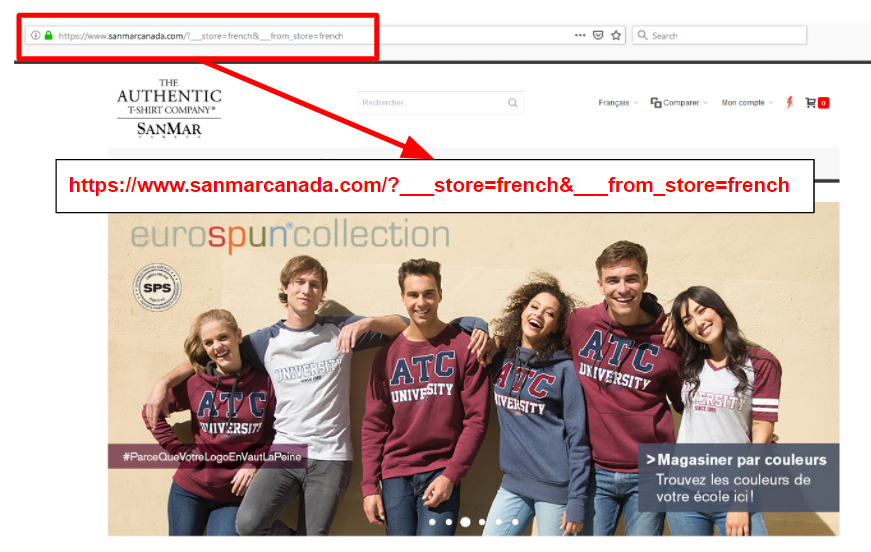
There is one domain set-up we have seen for international sites which definitely should be avoided. This is using URL parameters to target different languages or countries. Here is an example of what we mean by using URL parameters:

Here the store looks like it’s trying to target French speaking users in Canada, but it’s not quite clear.
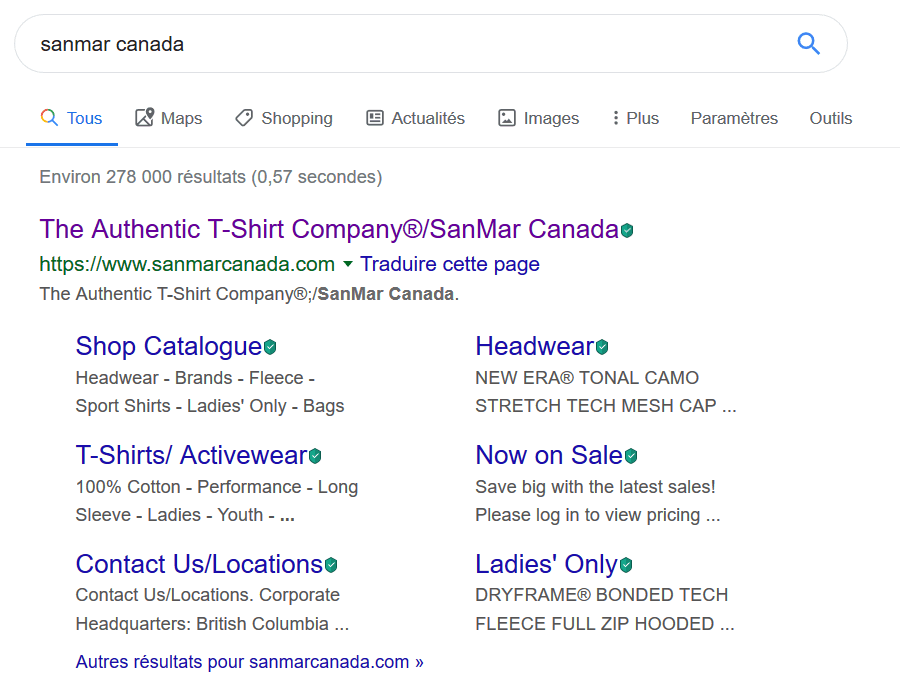
Google states in its guidelines that URL parameters should not be used to distinguish different international versions of your site. Not only do users have a problem with identifying with the language of the site, but search engine crawlers may not even recognise it as a multilingual site. So as a French speaking user in Canada if you were looking for this site in Google you would only be presented with the English version of the site:

As a site that also wants to target French speaking users, this could significantly impact their CTR and bounce rate.
To make matters worse this site has no hreflang tags to indicate which version of their site is in English and which version is in French. So in the eyes of Google this is all one site with a whole bunch of duplicate content!