Now that you understand the general purpose of the hreflang tags let’s dive in deeper into the actual implementation of the hreflang tags.
There are three main methods of adding hreflang to your site which include:
- Adding the attribute inside the <head> section
- Using the HTTP header
- Including it in the XML sitemap
It is important to only choose one of the above methods to implement the hreflang attribute. Using multiple methods can confuse search engine crawlers and invalidate your hreflang tag.
Now we’ll explain each of the methods in turn.
Add the attribute inside the section
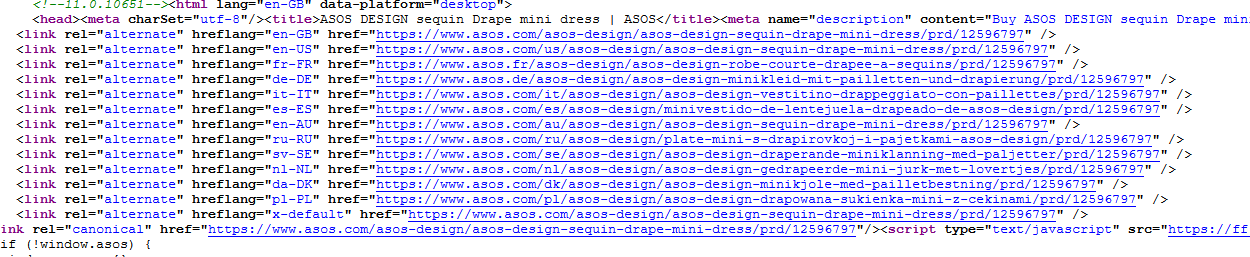
This is probably the easiest way to add hreflang tags to your site. All you have to do is find the <head> section of your web page and then add the hreflang code within this element. Here is an example of how ASOS used the HTML method to add the hreflang tags to their pages:

The problem with this method is that you would have to add the hreflang code to every page on your site that has an alternative, translated version of it. For instance if ASOS decided to translate their entire site into Arabic, they would then have to add this new hreflang code to every page on their site translated in this language. Now that can be a time-consuming task especially if the CMS doesn’t do it automatically!
Although there may be ways to speed this process up, especially if you have an advanced CMS based site. You could probably find some plugins to complete this task in seconds.
A Note on CMS Automation: It is entirely possible to automate hrefLang implementation in the CMS – however it is crucial that this be tested and sense checked often. Especially during site upgrades.
Use the HTTP header
While this method is rarely used today, it can be extremely beneficial for non-HTML elements on your pages such as PDFs. With PDFs in particular they have no HTML <head> element, so you would have to specify the language used in the HTTP header. This would look something like this, if we had PDFs on our site available in English, French and Spanish:
HTTP/1.1 200 OK Content-Type: application/pdf Link: <https://fastfwd.com/blog/free-image-creation-tools.pdf>; rel="alternate";hreflang="x-default", <https://fastfwd.com/blog/free-image-creation-tools.pdf>; rel="alternate";hreflang="en", <https://fastfwd.com/blog/free-image-creation-tools-fr.pdf>; rel="alternate";hreflang="fr", <https://fastfwd.com/blog/free-image-creation-tools-es.pdf>; rel="alternate";hreflang="es"
You can also use this method on HTML elements like your homepage or any other web page on your site. Although most developers opt out of using this method as debugging issues can get a little difficult. Also similar to the HTML method mentioned above, you will have to implement the hreflang tag on every single URL that has a translation for it – which can be time consuming.
Include in XML sitemaps
The third and final method of adding hreflang tags to your site is using XML sitemaps. This method can be very tedious and messy to implement at first, as it requires adding more mark-up for each URL compared to the HTML and HTTP header method discussed above.
For example if one of the pages on our site was available in three languages, English, French and Spanish – The mark-up in our sitemap would like something like this:
<url> <loc>https://fastfwd.com/blog/free-image-creation-tools/</loc> <xhtml:link rel="alternate" hreflang="x-default" href="https://fastfwd.com/blog/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="en" href="https://fastfwd.com/blog/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="fr" href="https://fastfwd.com/blog/fr/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="es" href="https://fastfwd.com/blog/es/free-image-creation-tools/" /> </url> <url> <loc>https://fastfwd.com/blog/fr/free-image-creation-tools/</loc> <xhtml:link rel="alternate" hreflang="x-default" href="https://fastfwd.com/blog/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="en" href="https://fastfwd.com/blog/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="fr" href="https://fastfwd.com/blog/fr/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="es" href="https://fastfwd.com/blog/es/free-image-creation-tools/" /> </url> <url> <loc>https://fastfwd.com/blog/es/free-image-creation-tools/</loc> <xhtml:link rel="alternate" hreflang="x-default" href="https://fastfwd.com/blog/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="en" href="https://fastfwd.com/blog/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="fr" href="https://fastfwd.com/blog/fr/free-image-creation-tools/" /> <xhtml:link rel="alternate" hreflang="es" href="https://fastfwd.com/blog/es/free-image-creation-tools/" /> </url>
As you can see that is a lot of code for one page and 3 languages. Imagine having to do an entire eCommerce site! But it’s not all bad news. Since all your hreflang tags are kept in one document that means there is no need to edit hundreds of HTML pages to make one small change. This essentially can save a lot of time compared to the alternative methods mentioned.
Selecting the right method is just the first part of implementing hreflang tags on your site. Before you can start implementing your hreflang tags, there are a couple more technical things you need to consider.
Hreflang x-default
Some of you may be wondering, what happens if I don’t have a specific language or region-related content on my site? Will Google automatically show the English site?
Well… This is where the x-default hreflang value comes in. When a user’s region or language settings do not match any of your hreflang tags, you can use the x-default value to give the search engines a fall-back URL to show instead. Here is an example of how the x-default value should look like:
![]()
This is basically telling search engines if the user’s language and region settings do not match the hreflang values mentioned in the other hreflang tags (i.e. en-GB, fr-FR etc.), then please show this page instead.
According to Google the x-default tag is recommended but not mandatory. We suggest always including the x-default value for your international sites and linking this to a nice language selector page – Like this one by Next Direct:

A language or country selector page gives your users the opportunity to choose which version of the site they would like to view. This is not only good for user experience, but can also improve your bounce rate and conversions.
Hreflang and rel=canonical
One of the biggest mistakes some people make is thinking that hreflang tags are a substitute for the rel=canonical element. In actual fact, the rel=canonical element can and should be used alongside the hreflang tags.
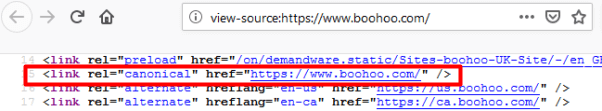
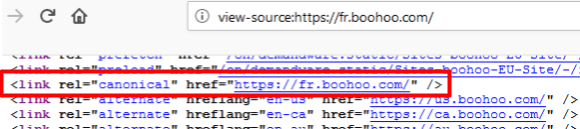
When using the rel=canonical element on international sites, there is an extra consideration you have to make. This is to make sure that every language or region site has a canonical URL pointing to itself. Take the Boohoo site as an example – For their English site their canonical URL looks like this:

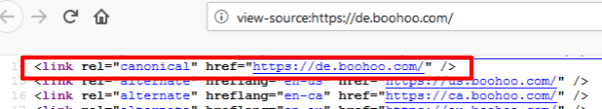
For their German site, their canonical URL is:

And for their French site, their canonical would be:

So you see the canonical URL should match the language or regional URL of each of your international pages.
One thing you have to bear in mind with canonical URLs is to make sure they match the URLs in your hreflang tags. If your canonical URL mentions some other URL then this would confuse search engine crawlers and could invalidate both your hreflang tags and canonical URL directives.
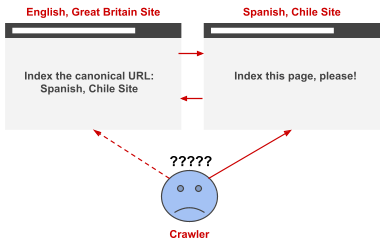
Take for example, if the English version of your site had its canonical URL set to the Spanish site – This can be very confusing for search crawlers:

As you can see the search engine crawler will have no choice but to only index the Spanish version of your site and completely ignore the English site. This then means your users in Great Britain will be shown the wrong version of the site in the search results which does not cater for their language.
Now you know all the basics of implementing hreflang tags correctly onto your international site. The next step is to uncover the myths of hreflang tags and then learn the best practices of implementing them onto your site.