Hreflang tags can be fiddly things. The slightest incorrect character or language code can have a devastating impact on your SEO performance. For this reason it is always important to understand the best practices of hreflang before you go implementing them on your site.
Which to use: Underscore or hyphen
Guidelines by the IETF state that a hyphen should be used to separate the the language and country codes in the hreflang markup:
- Hyphen: en-GB
- Underscore: en_GB
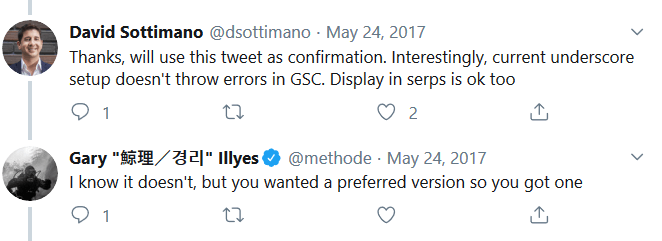
While the hyphen is definitely the preferred version, you don’t need to worry too much if you have used the underscore version on your site. This conversation on Twitter with Gary Illyes confirms that Google will let it slide and you shouldn’t see any errors relating to this issue in Google Search Console’s international report:

Which to use en-UK or en-GB
This one is a common confusion amongst webmasters everywhere. When referencing the UK in hreflang tags, should it be GB or UK?
Well…according to the ISO 3166-1 alpha-2 format, the UK code is exceptionally reserved. This means only special organizations can reference it like the government or non-for-profit organisations. So what happens if you have used it on your site? Nothing at all! Google has recognised this as a common error made on many sites, so it will most likely automatically assume that you are referencing GB in your hreflang tags. However in order to avoid any issues, its best to use the correct reference “GB”.
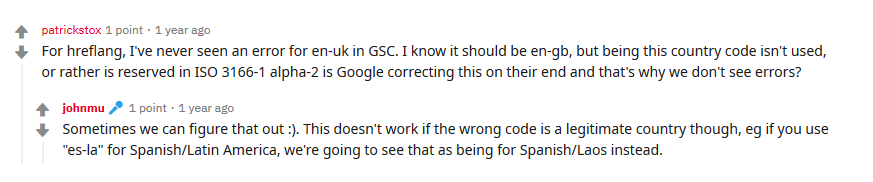
Google’s John Mueller even confirmed this on last year’s Ask Me Anything (AMA) Reddit post:

This means that your hreflang tags will still be valid regardless of using GB or UK. However we would advise using the GB version just to be safe.
Is a self-referencing hreflang necessary?
A self-referencing hreflang is when the hreflang tag references the current page that you are on. For example, if you were on the French version of a site you would also have to include the following hreflang tag:
<link rel="alternate" hreflang="fr-fr" href="https://examplesite.fr/" />
So, can you get away with not including self-referencing hreflang tags on your site? According to John Mueller, yes you can! Originally a self-referencing hreflang tag was recommended by Google, as it made it easier for users to simply copy and paste hreflang tags across their site without making any changes. But now it’s up to the user if they want to include self-referencing hreflang tags. Including them or not including them won’t impact the crawling or indexing of your international site. In fact, it won’t make any difference to Google or so they say.
Note: To practice additional caution, best to use self referencing hreflang anyway.
Relative or absolute URLs
First of all a relative URL is a URL which only references the subdirectories of a page and not the root domain. While an absolute URL is one that references the entire URL including the root domain:
- Relative URL example: href=”/page-a/es/”
- Absolute URL example: href=”https://www.example.com/page-a/es/”
Generally speaking it is always best to use absolute URLs wherever possible. However this may not always be possible on all types of sites.
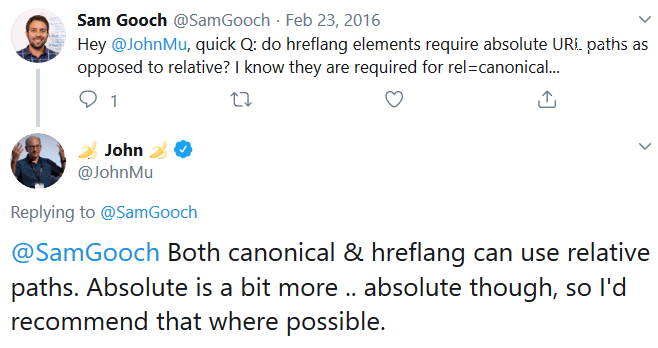
So is it worth going through and changing all relative URLs to absolute? Maybe not… If it’s too time-consuming you can continue to use relative URLs in your hreflang tags and canonicals, as well as anywhere else on your site. To give you some peace of mind, this has all been confirmed by Google’s John Mueller on Twitter:

Hreflang linking to a page that redirects
This is a common mistake which happens during site migrations or rebuilds. People update their URL structure and instead of changing the URLs referenced in the hreflang tags they set-up redirects.
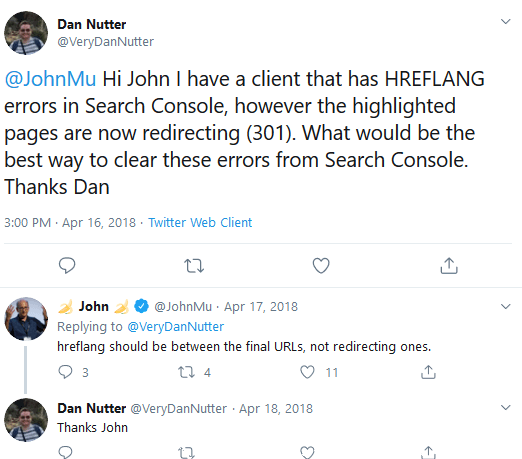
Whether it’s a 301 or 302 redirect, it is very important that your hreflang tags link to the final destination URL and not a URL which will redirect. Thankfully this was a question which came up on Twitter and John Mueller was able to confirm this for everyone:

So the next time you’re rebuilding your site or adding redirects to it, make sure you add ‘Update hreflang tag URLs’ to your to-do list.
With the very important best practices out of the way, we can now focus on some of the common mistakes we’ve seen when it comes to implementing hreflang tags.