Building forms in WordPress becomes really easy with plugins like Ninja Forms, Formidable Forms and Gravity Forms. But sometimes when trying to achieve seamless interaction with a form using AJAX, there can be issues with the way the Gravity Forms plugin handles the AJAX call.
The first thing you’re going to do is build your form. It might look a little something like this:

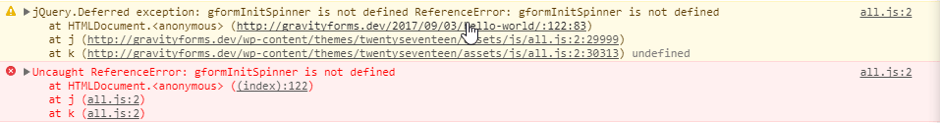
Our brand new form is built – great! Let’s test it to see if it works using AJAX….

Why does this happen? When you load jQuery outside of the standard WordPress loop, Gravity Forms has trouble recognising and cannot locate the copy of jQuery you use. If you load in your own scripts alongside the JavaScript that WordPress uses, these can clash and cause Gravity Forms to have issues submitting forms over AJAX, and the gformsinitspinner is undefined error is one of those possibilities. This is the problem we will focus on solving.
This can happen for a multitude of reasons, so here are a couple of solutions:
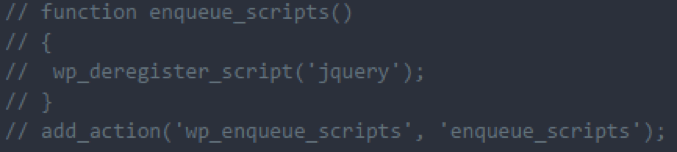
1. Remove any code unloading WordPress’s form of jQuery from the functions.php file
If you decide to remove the preloaded jQuery code that WordPress loads in via the functions file without replacing it, you will need to comment the below line out. This is because a jQuery script will not be loaded into WordPress currently, which causes issues with WordPress as a whole. When you comment this line of code out, the AJAX will work again.

2. Load your JS in the header before WP loads anything
Before the <?php wp_head() ?> line of code appears in your header, insert your line of code that loads the JS into your header file on wordpress. If you do not have jQuery 2.2.4 or a jQuery migrate script inside your JS file as well, this may fail.
3. Register a copy of jQuery from a CDN or your local system into WordPress directly
This can be used if you do not wish to use the local copy of jQuery. You can load jQuery 2.2.4 (the version Gravity Forms works best with) using this block of code. This loads it from a CDN but if you wish to load from your local assets folder, you can replace the URL with a relative link to your local copy of the file.
function enqueue_scripts()
{
wp_deregister_script('jquery');
wp_register_script('jquery', 'https://code.jquery.com/jquery-2.2.4.min.js');
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');
Refresh the page, test again and the spinner should load and your form will have submitted properly!
These solutions have helped me on multiple projects and will continue to be of use in the future as well. The way Gravity Forms handles its requirement of jQuery can be a pain to work around, but the tradeoff with using plugins such as Gravity Forms is that content editors will be able to create most forms without requiring a developer to supervise or create the form for them. If you do need a WordPress development team to extend Gravity Forms or any other forms plugins on your WordPress site, send us a message and we’ll be happy to help.
