Developers are inherently lazy. A good lazy developer will always try and find the simplest solution to a problem and make sure it’s tested and formatted correctly so he never has to spend time on it again. A bad lazy developer will haphazardly copy and paste whatever works with a slapdash attitude showing no pragmatic thinking at all. Fortunately, Laravel developers at fastfwd are all perfect; we never make any mistakes. However, we still like to have some fail-safes in place in the unlikely event a developer becomes complacent.
Tools we will use
– Github version control.
– Travis CI continous integration server.
– Laravel our PHP framework of choice.
– PHP CodeSniffer detects violations of a defined set of coding standards.
– PHP Unit testing framework.
– JSHint a JavaScript Code Quality Tool.
Continuous integration – the practice of frequently integrating one’s new or changed code with the existing code repository – should occur frequently enough that no intervening window remains between commit and build, and such that no errors can arise without developers noticing them and correcting them immediately.” – Martin Fowler.
Connecting your repo to Travis CI
At this point, I am assuming you have a Github repository which contains a recent install of Laravel 5.4.
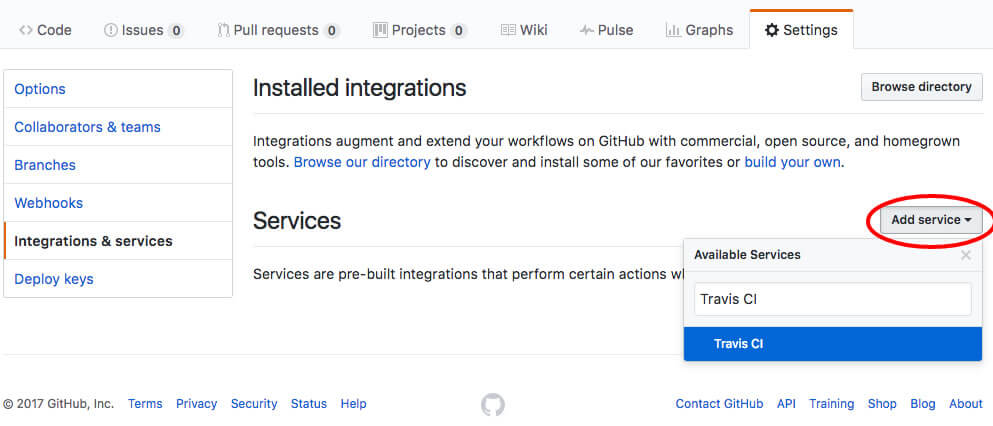
To connect your repository with Travis, click on settings > Integrations & Services and Add a new service for Travis CI.

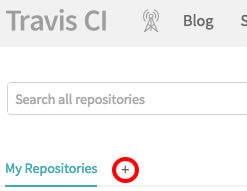
In Travis CI, you must add your repository…

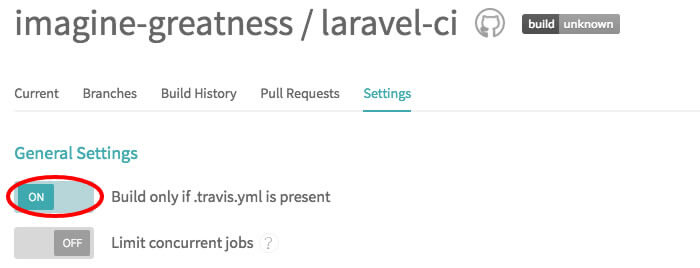
…and choose to only build if you have a .travis.yml in your root directory.

.travis.yml
We need to create a simple travis config for the build process, so add this to your root
os:
- linux
language: php
php:
- '7.1'
before_script:
- composer self-update
- composer install --no-interaction
- cp .env.travis .env
- pear install pear/PHP_CodeSniffer
- phpenv rehash
- nvm install 7.7.1
- npm install npm@latest -g
- npm install -g jshint
- npm install
script:
- vendor/bin/phpunit --coverage-text
- phpcs --ignore=app/Http/Controllers/Auth,app/Http/Controllers/Controller.php app/Http/Controllers
- npm run production
- jshint resources/assets/js/modules/*
So what does this do?
It will spin up a virtual machine inside travis and perform the following operations before we run any tests (via the before_script).
- Installs a linux operating system
- Installs PHP 7.1
- Runs composer on laravel and copies over the .env file
- Installs PHPCodeSniffer
- Updates Node to 7.7.1 and Npm to the latest version
- Installs JSHint
Once the virtual machine is setup it will:
- Runs our unit tests and output a report on code coverage (should always be 100% right?)
- Runs PHPCodeSniffer and reports on any undocumented code or violations in coding standard (Laravel follows the PSR-2 coding standard and the PSR-4 autoloading standard)
- Compiles our assets (JS, SASS, CSS etc) using Laravel Mix
- Tests for any Javascript violations
What it doesn’t do
Laravel has just changed from Elixr (gulp based) to Mix (Webpack based) and I couldn’t quickly figure out how to run SASSLint so I could not test the SASS.
THE MAGIC
Now, every time you push a commit the CI server will run the build.
GREEN – Build Passed
ORANGE – Build running
RED – Build Failed!
You can add your badge of honour (or shameful fail) to your repository with the following markdown:
[](https://travis-ci.org/your/repo)![]()
You are now forcing your developers to write code that passes all the basic tests.
What else can we do from here?
Travis has built-in notifications, so we can, for example, notify the team via email and Slack. In your .travis.yml add:
notifications:
slack:
on_success: never
on_fail: always
email:
- [email protected]
- [email protected]
You can find more information on notifications HERE
One step further
Check out Travis status board to setup a status board for the office. Run it on a large screen to have an instant overview of all your builds.
Then there are traffic lights…
You could set this up on a Raspberry Pi with audible alerts as well as visual alerts. But thats a project for another day.

TLDR;
Use continuous integration to prevent bad lazy developers ruining your project.
