We all want a faster website. Right?
Of course we do. It’s a better experience for the user and it will benefit your search engine optimisation – meaning more sales and more conversions. That’s why we’ve put together this guide to help you (or your development team) to increase the speed of your website.
This guide is going to show you how you can speed up your website by utilising a caching HTTP reverse proxy.
Introducing Varnish.
Varnish Cache is a web application accelerator also known as a caching HTTP reverse proxy. You install it in front of any server that speaks HTTP and configure it to cache the contents. Varnish Cache is really, really fast. It typically speeds up delivery with a factor of 300 – 1000x, depending on your architecture.
Disclaimer…
I do not condone using varnish if your website has existing delivery issues (> 2 seconds per page load). The bottlenecks should be ironed out before throwing Varnish in front of it.
Installing Varnish
Let’s spin up a new server.
I’ll be using Ubuntu 17.04.
sudo apt-get install varnishEnable varnish on port 80
We now want to make sure it’s listening on Port 80 (default is 6081), so make a new systemd configuration file /etc/systemd/system/varnish.service.d/customexec.conf
[Service]
ExecStart=
ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m -t 86400Note the “-t 86400” this sets the TTL (time cached) to 1 day.
Reload systemd manager configuration
systemctl daemon-reloadEnable ESI (more later)
Edit your /etc/varnish/default.vcl file and update to:
sub vcl_backend_response {
set beresp.do_esi = true;
}Restart Varnish
sudo service varnish restartyou can test the ttl is correct by running
varnishadm param.show default_ttlInstalling Nginx
sudo apt-get install nginxremove the nginx default config
sudo rm /etc/nginx/sites-available/defaultcreate your own
sudo vim /etc/nginx/sites-available/nginxserver {
listen 8080;
index index.php;
root /var/www/html;
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
}
}add a symbolic link:
ln -s /etc/nginx/sites-available/nginx /etc/nginx/sites-enabled/nginxrestart Nginx
sudo service nginx restartInstall PHP
sudo apt-get install php7.0 php7.0-fpm php7.0-cliCreate an index.php file
sudo vim /var/www/html/index.phpwe only want to output the current time
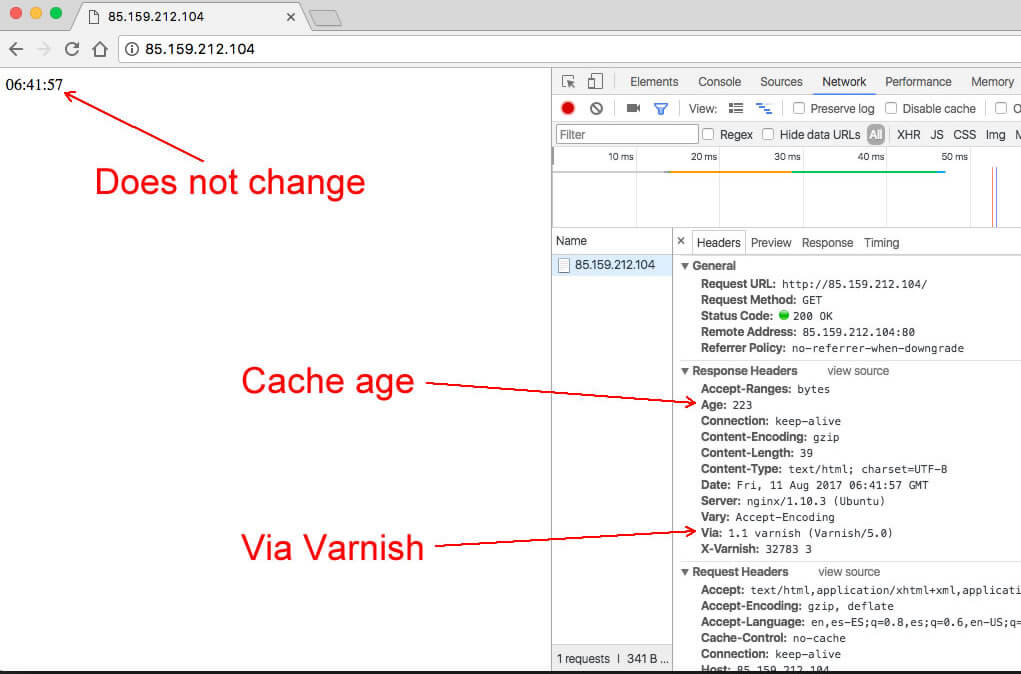
echo date('h:i:s');Now navigate to your server i.p address, you should see your website. It is proxying(gasp) via Varnish.
You should also see the current time.

Now reload the browser. The time doesn’t change. Oh my god we’ve broken the server!
Not really, what you are seeing is the cached version of the page.
That’s great but what if we wanted the time to update but the rest of the page to cache?
Introducing ESI (Edge side includes) or as I like to call it “Hole punching”.
Edge Side Includes or ESI is a small markup language for edge level dynamic web content assembly.
Create a new php file called time.php in /var/www/html
Same as before
<?php
echo date('h:i:s');Update your index.php
<html>
<body>
<?php
echo date('h:i:s');
?>
<br>
<esi:include src="/time.php"/>
</body>
</html>Ignore the ESI page
Edit your /etc/varnish/default.vcl file adding:
sub vcl_recv {
if (req.url ~ "time.php") {
return (pass);
}
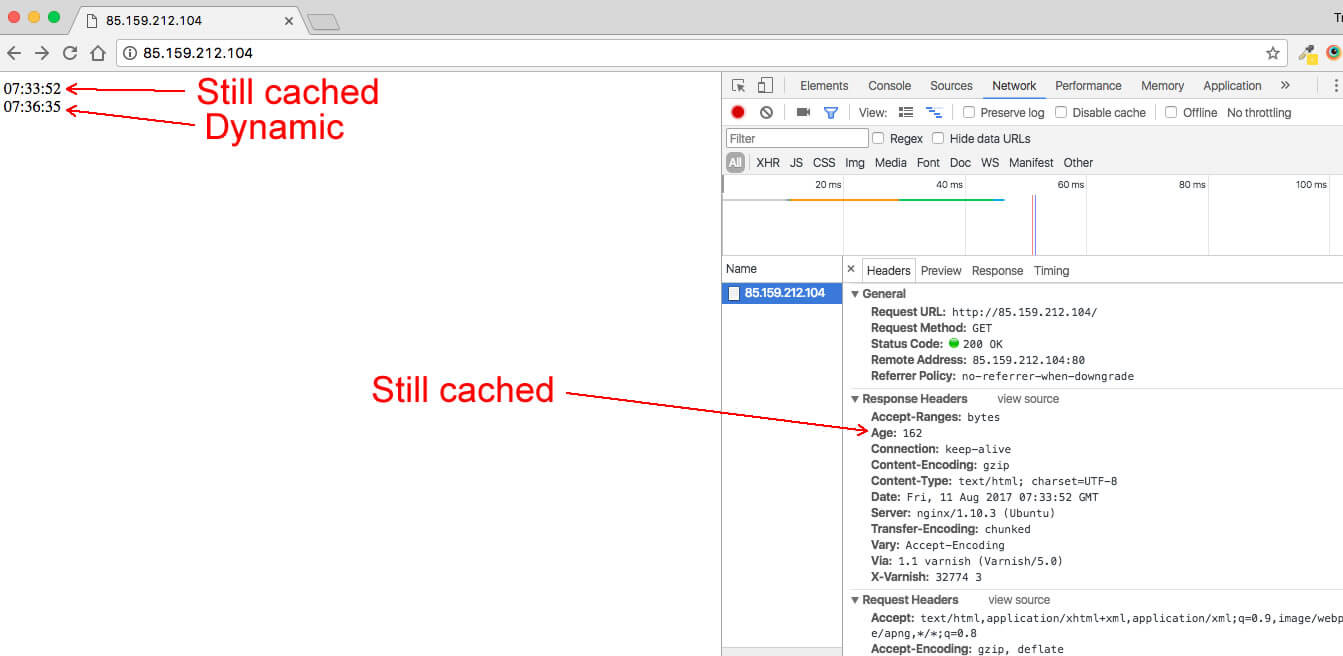
}We now have 2 versions of the time output on the page. One should be cached and one should be dynamic.

Now it’s down to you! Get coding and enjoy faster website loading times.
Whats Next?
In upcoming articles we will discuss topics such as:
– Cache warming
– Cache invalidation
TLDR;